React ایک اوپن سورس JavaScript UI لائبریری ہے جسے Facebook نے ڈیزائن کیا ہے، اس نے فرنٹ اینڈ ڈویلپر کمیونٹی میں کافی مقبولیت حاصل کی ہے۔
React 18 الفا سے بیٹا میں منتقل ہو رہا ہے اور اس میں React.js ڈیولپمنٹ کمیونٹی کے لیے کچھ دلچسپ خصوصیات اور اپ ڈیٹس ہیں۔ تمام اپ ڈیٹس کا مقصد بنیادی طور پر آؤٹ آف دی باکس خصوصیات اور بہتری کو متعارف کراتے ہوئے تھرڈ پارٹی لائبریریوں کو برقرار رکھنا ہے۔ React 18 کے نئے فیچر اور بہتریاں ممکنہ طور پر نئے فیچر “Concurrent Render” میکانزم کی بدولت ہیں جس کی مدد سے React میں ایک ہی وقت میں کئی UI Versions بنائے جا سکتے ہیں۔
اس بلاگ میں ہم React 18 کے نئے فیچر اور اپ ڈیٹس کے بارے میں بات کریں گے۔
نئی Root API کا تعارف:
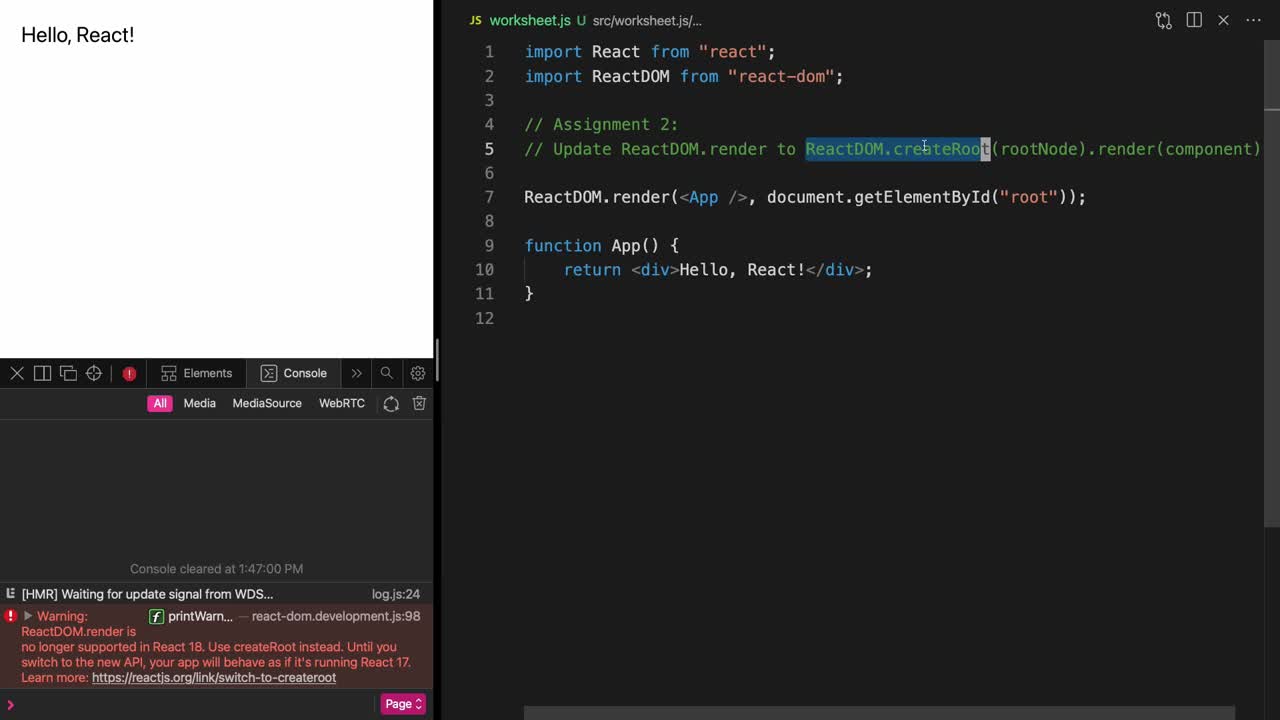
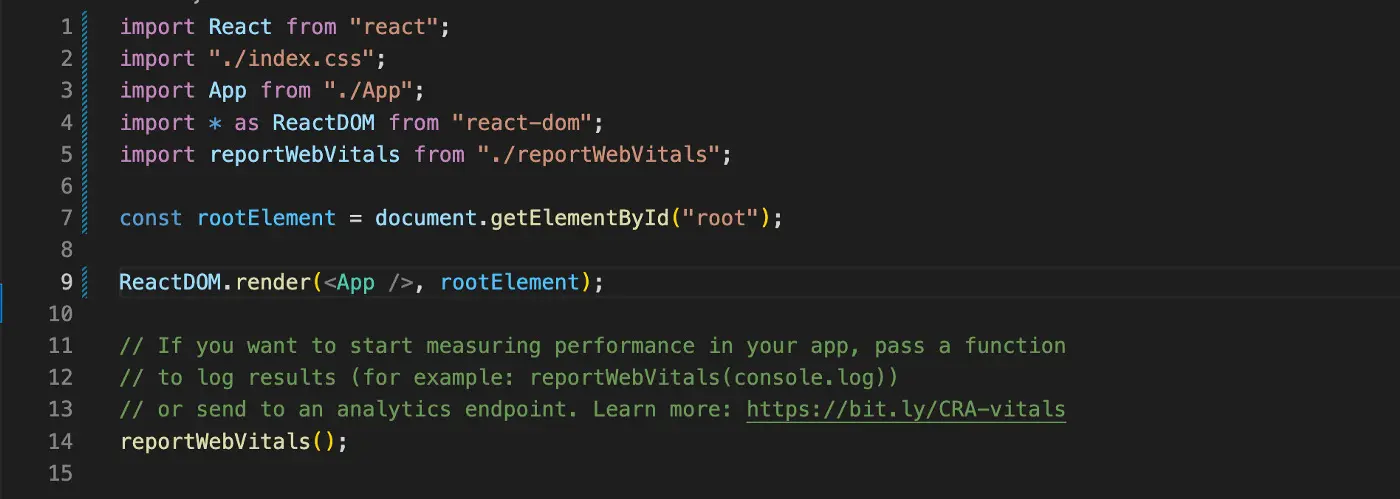
روٹ ایک ٹاپ لیول ڈیٹا سٹرکچر ہے جسے React کے ذریعے ٹری رینڈر کو ٹریک کرنے کے لیے استعمال کیا جاتا ہے۔ لیگیسی روٹ API (ReactDOM.render) میں، روٹ صارفین کے لیے واضح نہیں تھی کیوں کہ ہم نے اسے DOM Element کے ساتھ منسلک کیا ہوا تھا۔اس طرح ہم اسے صارفین کے سامنے لائے بغیرDOM Node کا استعمال کرتے ہوئے اس تک رسائی حاصل کر سکتے ہیں۔ تاہم، ہمیں روٹ کو DOM Node کے اندر سٹور کرنے کی ضرورت نہیں ہے۔
Legacy Root API میں چلنے والی اپ ڈیٹس کے ساتھ کچھ مسائل ہیں، مثال کے طور پر، ہمیں Container کو رینڈر میں پاس کرتے رہنے کی ضرورت ہے، حالانکہ یہ کبھی تبدیل نہیں ہوتا۔ایک نئے Root API کے اضافے سے اس مسئلے کو حل کیا گیا ہے۔ لہٰذا، اب ہمیں Containerکو رینڈر میں پاس کرنے کی ضرورت نہیں ہے۔

اس کے علاوہ، روٹ API میں تبدیلیاں ہمیں ہائیڈریٹ طریقہ کو ہٹانے اور اسے روٹ پر ایک آپشن سے تبدیل کرنے کی اجازت دیتی ہیں، اسی طرح، یہ رینڈر کال بیک کے کام کرنے کے طریقے کو تبدیل کرتا ہے۔ مزید تفصیلات کے لیے GitHub پر بحث دیکھیں۔
Automatic Batching میں بہتریاں:
Batching ایک سے زیادہ اسٹیٹ اپ ڈیٹس کو ایک ساتھ ایک رینڈر سٹیٹ میں گروپ کرنے کا نام ہے تاکہ بہتر کمپیوٹیشنل پرفارمنس حاصل کی جا سکے۔ React کے سابقہ versionsمیں بیچنگ صرف React Event Handlers کے لیے کی جاتی تھی۔ تاہم کسی بھی دوسرے event جیسے کہ asynchronous state updates, updates inside promises, set timeouts اور native event handlers updates کو ڈیفالٹ طریقے سے React میں بیچ نہیں کیا جاتا۔
Root API کا استعمال کرے ہوئے React 18 میں Automatic Batching کو شامل کر کے اس مسئلہ کو حل کیا گیا ہے۔ اب تمام اپ ڈیٹس خود بخود بیچ ہو جائیں گی چاہے اُن کا منبع کچھ بھی ہو۔

مزید یہ کہ، آپ ReactDOM.flushsync() کا استعمال کر کےبیچنگ سے باہر بھی (Opt Out) کر سکتے ہیں۔ ایسی صورتوں میں، سٹیٹ کو تبدیل کرنے کے فوری بعد آپ کو DOM کو Read کرنے کی ضرورت ہے۔ تفصیلی معلومات کے لیے React 18 Github ڈسکشن دیکھیں۔
ایپ کو ریسپانسِو بنانے کے لیے نئی Start Transition API:
React 18 کی سب سے اہم اپ ڈیٹس میں سے ایک startTransition API کا تعارف ہے جو بڑی اسکرین پر اپ ڈیٹس کے دوران بھی آپ کی ایپ کو ریسپانسیو رکھتا ہے۔بعض اوقات بھاری اپ ڈیٹ کی کارروائیوں کے دوران، آپ کی ایپ غیر جوابدہ (Unresponsive) ہو جاتی ہے، ایسے حالات کو سنبھالنے کے لیے startTransition API بہت مفید ہو سکتا ہے۔ User Interaction کو بہتر کرنے کے لیےیہ API صارفین کو Concurrency Aspect کو کنٹرول کرنے کی اجازت دیتی ہے۔یہ بھاری اپ ڈیٹس کو “startTransition” کے طور پر لپیٹ (Wrap) کر کیا جاتا ہے اور اس کو صرف اُس صورت میں روکا جا سکتا ہے جب مزید فوری اپ ڈیٹس شروع کی جائیں۔اس طرح یہ درحقیقت فوری اپ ڈیٹس اور سست اپڈیٹس کی درجہ بندی کرتا ہے۔
اگر صارف کے Actions کی وجہ سے منتقلی میں خلل پڑتا ہے، تو React اس قدیم رینڈرنگ کے کام کو باہر پھینک دے گا جو ابھی تک ختم نہیں ہوا ہے اور صرف تازہ ترین اپ ڈیٹ پیش کرے گا۔ مزید معلومات کے لیے React 18 GitHub ڈسکشن دیکھیں۔
نیا Suspense SSR، تعمیراتی (Architectural) بہتری:
React 18 نے ری ایکٹ سرور سائیڈ رینڈرنگ میں تعمیراتی بہتری (Architectural Improvements) کا اضافہ کیا ہے۔ سرور سائیڈ رینڈرنگ سرور پر ری ایکٹ کمپوننٹس سے HTMLتیار کرتی ہے اور اسے کلائنٹ کو واپس بھیجتی ہے، اس لیے کلائنٹ اب JavaScript بنڈل لوڈ ہونے اور چلانے سے پہلے صفحہ کا مواد دیکھ سکتا ہے۔ تاہم، SSR کی ایک خرابی بھی ہے:
- یہ Componentsکو ڈیٹا کا انتظار کرنے کی اجازت نہیں دیتا ہے۔ اس کا مطلب ہے کہ کلائنٹ کو HTML پیش کرنے سے پہلے، آپ کے پاس سرور پر Components کے لیے اپنا ڈیٹا تیار ہونا چاہیے۔
- اس سے پہلےکہ Components کو ہائڈریٹ کر کے Interactive بنایا جا سکے، آپ کو کلائنٹ سائڈ پر تمام Components کے لیے JavaScript لوڈ کرنا ہو گی۔
- اس کے علاوہ، آپ کو ان کے ساتھ Interactکرنے سے پہلے تمامComponentsکے ہائیڈریٹ ہونے کا انتظار کرنے کی ضرورت ہے۔

سسپنس کی دو نئی خصوصیات یعنی Streaming HTML اور Selective Hydration کا استعمال کرتے ہوئے مسئلہ پر قابو پایا جا سکتا ہے-
1.Server پر Streaming HTML:
Streaming HTML کے ساتھ، React سسپنس کا استعمال کرتے ہوئے UI Components کے جامد حصوں (Static Pieces) کو بھیجے گا۔ جو یہ فیصلہ کرے گا کہComponent کے کون سے حصے کو لوڈ ہونے میں زیادہ وقت لگے گا اور کونسے حصے کو ہم ڈائریکٹ رینڈر کر سکتے ہیں۔ تاکہ صارف کو ابتدائی UI رینڈر کو دیکھنے کے لیے انتظار نہ کرنا پڑے۔
2۔ کلائنٹ پر Selective Hydration:
سلیکٹیو ہائیڈریشن کے ساتھ، وہ اجزاء جو سسپنس کے نیچے ہوتے ہیں ہائیڈریشن کو بلاک نہیں کریں گے۔ ایک بار جب JS اور Contentہر ایک Component کے لیے لوڈ ہو جائے گا تو یہ کسی دوسرے Component کو بلاک کیے بغیر ہائیڈریٹ ہونا شروع کر دے گا۔
نتیجہ:
React Js 18 میں Out of the box بہتری اور نئی خصوصیات شامل ہیں جو موثر نظر آتی ہیں۔ اس نے React Js ایپ کی ترقی میں نئے امکانات کا راستہ صاف کر دیا ہے۔

