React is an open source JavaScript UI library designed by Facebook, it has gained a lot of popularity in the front-end developer community.
React 18 is transitioning from alpha to beta and has some exciting features and updates for the React.js development community. All updates are primarily aimed at maintaining third-party libraries while introducing out-of-the-box features and improvements. The new features and improvements of React 18 are likely thanks to the new feature “Concurrent Render” mechanism that allows multiple UI versions to be rendered in React at the same time.
In this blog we will talk about the new features and updates of React 18.
Introduction Of New Root API
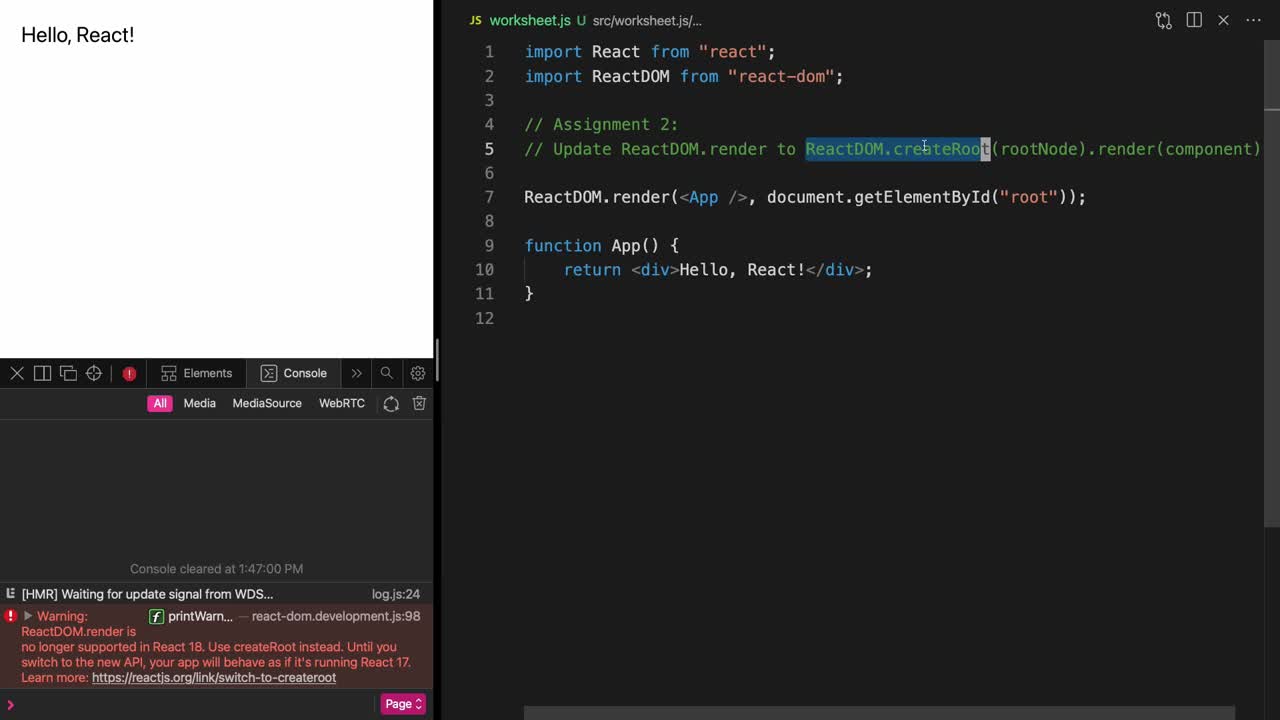
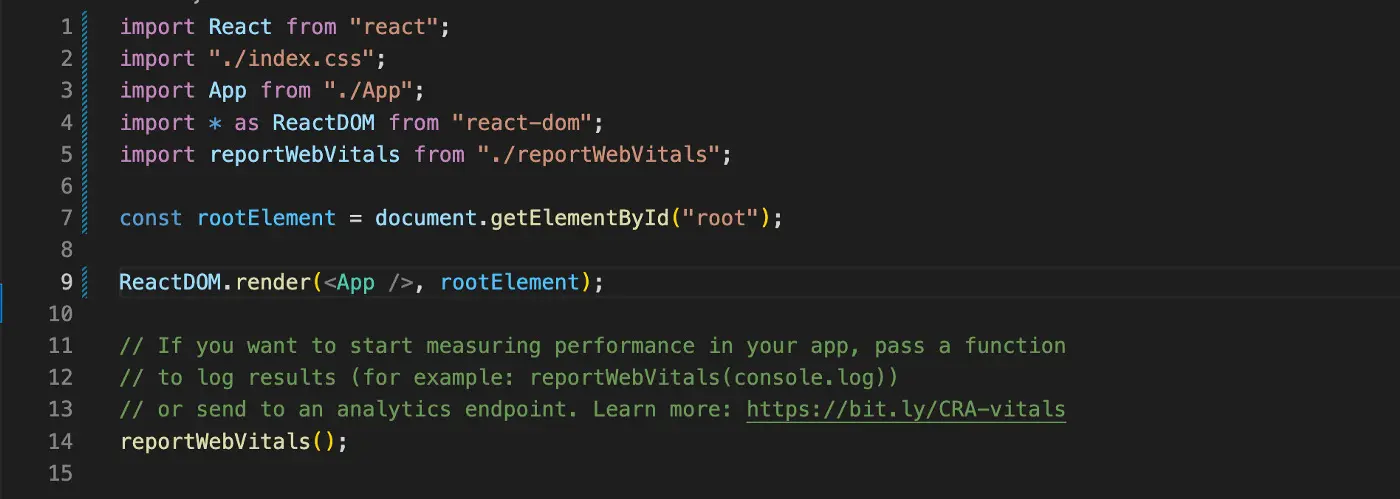
A root is a top-level data structure used by React to track tree renders. In the legacy route API (ReactDOM.render), the route was not obvious to users because we associated it with a DOM element. Thus, we accessed it using the DOM Node without exposing it to users. However, we don't need to store the root inside the DOM Node.
There are some issues with updates running in the Legacy Root API, for example, we need to keep passing the Container to render, even though it never changes. The addition of a new Root API fixed this issue. So, now we don't need to pass Container to renderer.

Also, changes to the root API allow us to remove the hydrate method and replace it with an option on the root, thus, changing the way the render callback works. For more details, you can see the discussion, here.
Improvements In Automatic Batching:
Batching is the grouping of multiple state updates together into a single render state to achieve better computational performance. In previous versions of React, batching was only done for React Event Handlers. However, any other events such as asynchronous state updates, updates inside promises, set timeouts and native event handlers updates are not handled in React by default.
This issue has been resolved by adding Automatic Batching in React 18 using the Root API. All updates will now be automatically distributed regardless of their source.

Additionally, you can opt out of batching using ReactDOM.flushsync(). In such cases, you need to read the DOM immediately after changing the state. For detailed information React 18 Github Discussion here.
New Start Transition API To Make The App Responsive
One of the most important updates in React 18 is the introduction of the startTransition API that keeps your app responsive even during updates on large screens. Sometimes during heavy update operations, your app may become unresponsive. ), the startTransition API can be very useful to handle such situations. This API allows users to control the concurrency aspect to improve user interaction. These heavy updates are wrapped as “startTransition” and can only be stopped when more quick updates are started. Thus, it is actually quick updates and slow updates.
If the transition is interrupted by user actions, React will throw out the old rendering work that hasn't finished yet and serve only the latest update. For more information React 18 GitHub Discussion here.
New Suspense SSR, Architectural Improvements:
React 18 adds architectural improvements to React server-side rendering. Server-side rendering generates HTML from React components on the server and sends it back to the client, so the client can now see the page content before the JavaScript bundle is loaded and executed. However, SSR also has a drawback:
- It does not allow components to wait for data. This means that before serving the HTML to the client, you must have your data ready for Components on the server.
- Before components can be hydrated and made interactive, you must load JavaScript for all components on the client side.
- Also, you need to wait for all components to hydrate before interacting with them.

The problem can be overcome by using two new features of Suspense namely Streaming HTML and Selective Hydration-
1.Streaming HTML on Server:
With Streaming HTML, React will send static pieces of UI components using suspense. Which will decide which part of the component will take longer to load and which part we can render directly. So that the user doesn't have to wait to see the initial UI render.
2۔ Selective Hydration on the Client:
With selective hydration, ingredients that are under suspension will not block hydration. Once the JS and Content are loaded for each component, it will start to hydrate without blocking any other components.
Conclusion
React Js 18 includes out of the box improvements and new features that look effective. This has paved the way for new possibilities in React Js app development.

